Webhooks
Learn the basics of how webhooks work to help you build and set up one.
Webhooks are used to listen to the certain events in Y42. When one of those events is triggered, we'll send a HTTP POST payload to the webhook's configured URL. Webhooks can be used to get notified when jobs fail or succeed or when orchestration runs are finished. We are constantly adding new use cases for your webhooks on Y42.
Webhooks can be installed on an space. Once installed, the webhook will be sent each time one or more subscribed events occurs.
How webhooks work
In Status Alerts
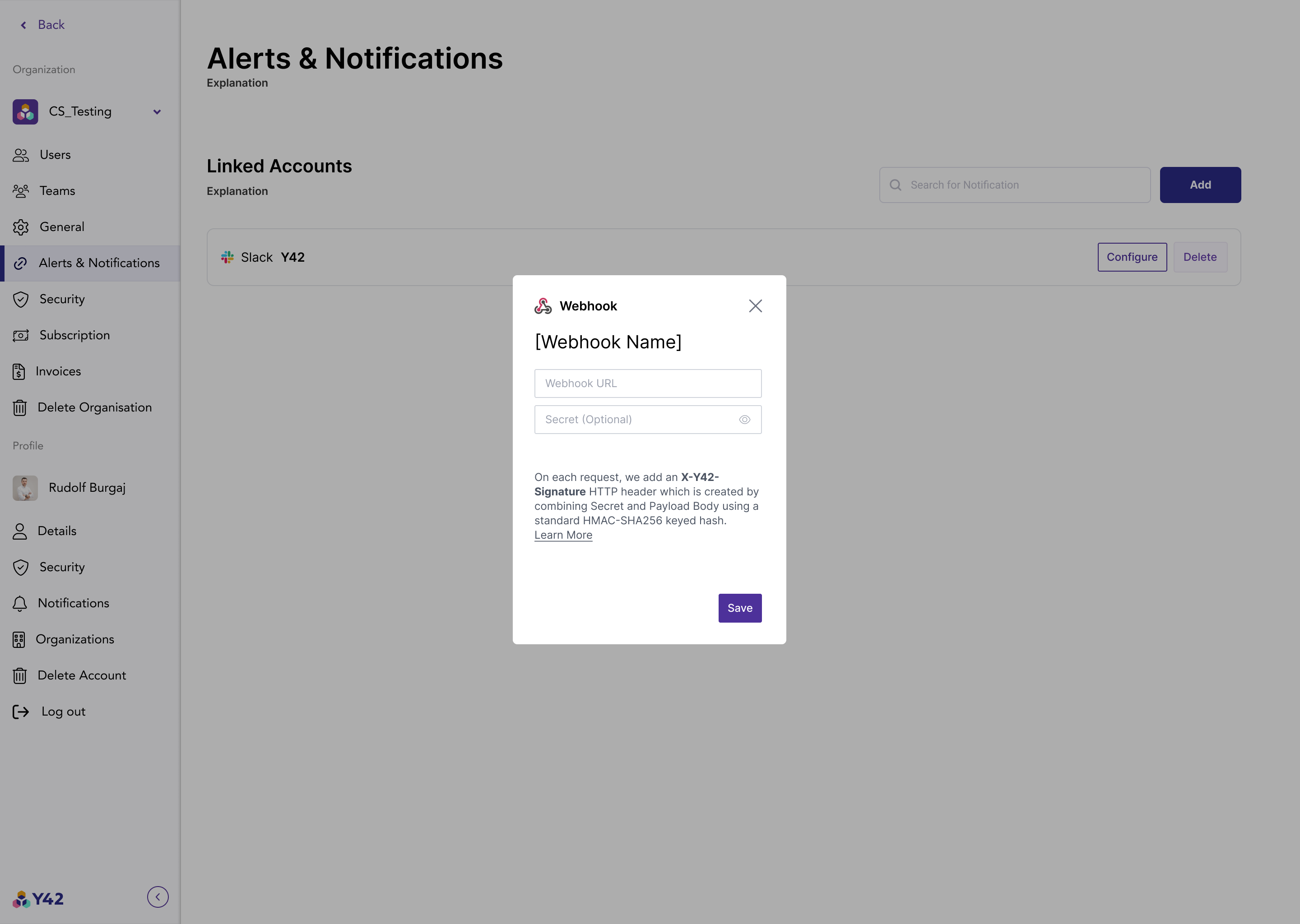
A webhook can be set up and live in the Admin Section of your space.

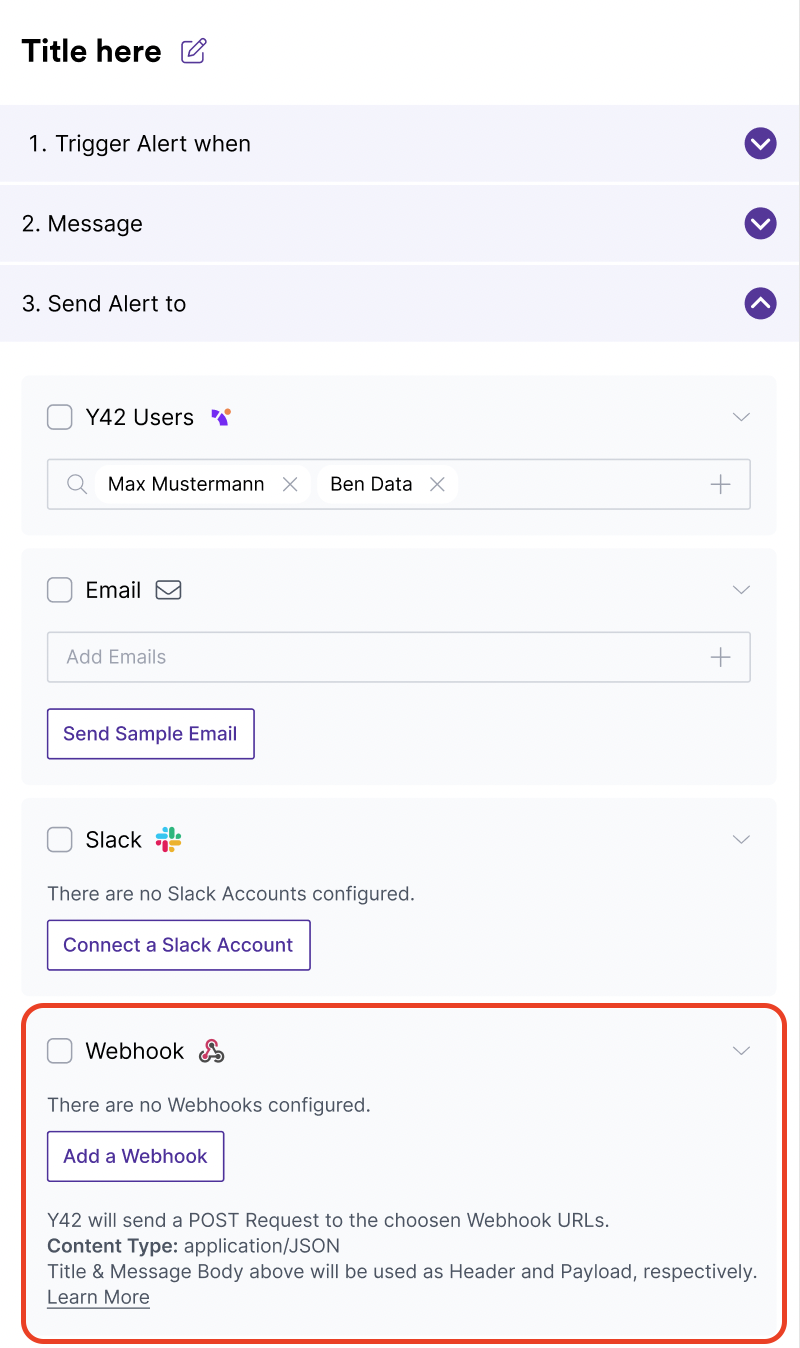
They can also be set up while you are creating your alerts.

You only have to provide us with a webhook URL and optionally with a Secret.
Secrets
Once your server is configured to receive payloads, it'll listen for any payload sent to the endpoint you configured. For security reasons, you probably want to limit requests to those coming from Y42. There are a few ways to go about this--for example, you could opt to allow requests from Y42's IP address--but a far easier method is to set up a secret token and validate the information.
How it works:
Your side and Y42 have access to the same secret token.
Y42 will use that token + the message body to create a hash.
This hash is sent within each message's header as x-y42-signature
When receiving the message, you can use the secret token on your side and hash it with the payload body to check if it matches with the hash in the message's head.
This way you can verify that the message is from Y42.
To create a secret, use a random string with high entropy (e.g., by taking the output of ruby -rsecurerandom -e 'puts SecureRandom.hex(20)' at the terminal).
Next, set up an environment variable on your server that stores this token. Typically, this is as simple as running:
$ export SECRET_TOKEN=YOUR-TOKEN
Never hardcode the token into your app!
To generate the signature Y42 uses a standard HMAC-SHA256 keyed hash and adds sha256= at the beginning.
.
Updated about 3 years ago